为什么要设置 Cloudflare 的页面规则 (Page Rules)进行全站缓存?
当你接入Cloudflare的CDN,并点亮小云朵之后。你的网站就已经通过Cloudflare的CDN节点进行中转了。默认情况下,Cloudflare 会对你网站中的图片、JS、CSS文件等静态文件进行缓存。
当访客访问你网站页面的时候,所有的静态文件都是由Cloudflare的节点直接给到访客的,但是HTML文件是默认不缓存的。也就意味着访客访问你的某一页面的时候。仍然会回源你的服务器。
所以,本篇文章就是教你如何使用Cloudflarae的页面规则(Page Rules)把整个HTML页面给缓存。 使访客访问被缓存的页面的时候,直接交由Cloudflare进行服务,甚至你的源服务器不会收到任何GET请求。
这样做的好处是,可以大大减少源服务器的负载开支,使得你的站点能够承载更多的访客及流量。
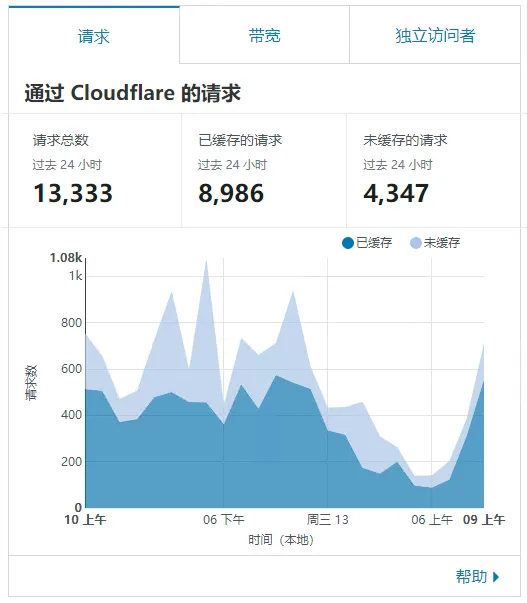
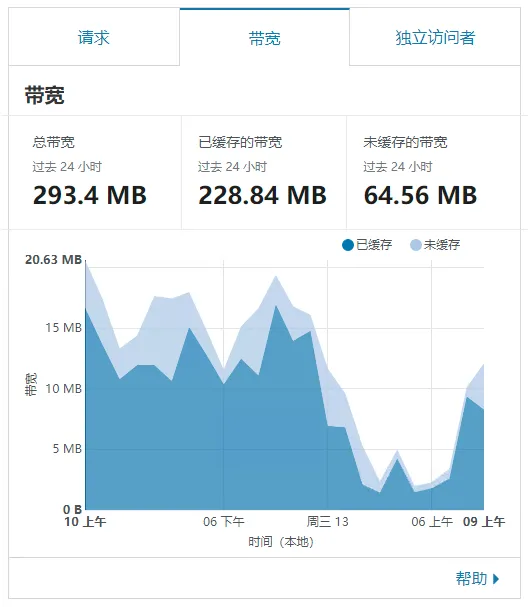
下面两张演示图片就是使用了Cloudflare页面规则之后,节省的源站服务器的请求及流量。


如何通过浏览器判断某个页面是否被Cloudflare的CDN进行缓存?
在学会如何判断之前,我们要先熟悉一个CDN中常见的术语:“HIT”,中文叫做“命中”。我们先看下面这样演示的图片:

可见,图中对过往24小时之内的所有请求有一个统计,统计分为:命中、未命中、动态、绕过……等等状态。
- 【命中】状态就表示已经整网页完全被Cloudflare的CDN提供了服务;
- 【绕过】状态则表示直接绕过Cloudflare的CDN由源站进行服务;
- 【动态】状态则表示部分资源被Cloudflare的CDN缓存并服务,但混合了一些源站的请求;
- 【未命中】因为命中与否是一个概率问题。Cloudflare 也并不能保证在缓存规则中的所有资源都完整的命中。
注:如果你开启了小云朵,但并未配置页面规则。那么你的绝大多数状态都是【动态】,因为访客访问页面中的静态资源交由Cloudflare进行提供,还是有一些请求是通过源站来服务的。
接下来,我们以Chrome为示范。教大家判断一个网页在开启Cloudflare CDN之后的缓存状态到底是【命中】亦或是【动态】
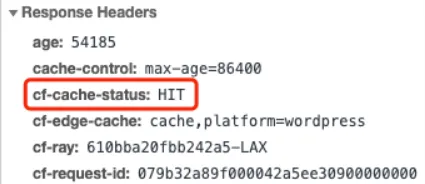
打开接入Cloudflare的网站页面,这里以陌涛小站首页示范。 “F12” 进入“开发者工具”,点击“Network”选项卡。 “Control + F5” 刷新该页面(苹果系统请使用 Command + R),并在“Name”栏中选择“网址”。

从上图中可以看到 cf-cache-status 的值为 “HIT”,则说明该页面已经完全缓存。
其他状态解释如下:
cf-cache-status:DYNAMIC (动态) 如果是“DYNAMIC”则说明,该站可能只开启了小云朵,并没有配置整站完全缓存。 cf-cache-status:BYPASS (绕过) 如果是“BYPASS”则说明,该站针对这个页面设置了绕过,不允许缓存。
Cloudflare的缓存机制
假设你的站点有 www.renao.org/1.html 和 www.renao.org/2.html 两个页面。
当访客A 访问1.html这个页面的时候,首先会经由Cloudflare,这个时候你的页面规则就起作用了。 Cloudflare会发现,吼吼,这个站有个1.html 我给它缓存下来,并且转发给A。
当访客B 在Edge Cache过期时间之前,重复访问1.html的时候。 Cloudflare会思考一下。哈哈哈,这个1.html我有。不用麻烦源站了。我直接给到B就可以了。
这就是所谓的命中率,如果这个页面被完全命中,那么B访问1.html虽然得到了网页,但是是由Cloudflare直接提供的。你的源站甚至连客户的IP都统计不到。
但是,2.html 这个页面在你的规则建立开始时从未有任何访客访问过。那么Cloudflare也不知道这个页面的存在,也不会缓存。除非等到真的有人访问过,Cloudflare才会发现,并对其进行缓存。
好了,冗长的理论知识讲完了,我们来进行实战。 这里以Wordpress源站举例,来详细讲解如何设置页面规则才能够进行全站缓存。
一、Cloudflare 页面规则 免费版3条规则配置
由于Cloudflare免费版只提供了三条免费的规则,所以我们的想法有很多,但是真正实现起来肯定要有所取舍。下面提供了三种陌涛小站测试过的方法。根据你网站的具体情况选择即可。
在所有的规则配置中,“*”代表通配符,另外,规则注意上下排序。默认从第一条规则顺延到第二条规则,然后才是第三条规则。具体请参照以下【三种方法】的详细配置说明。
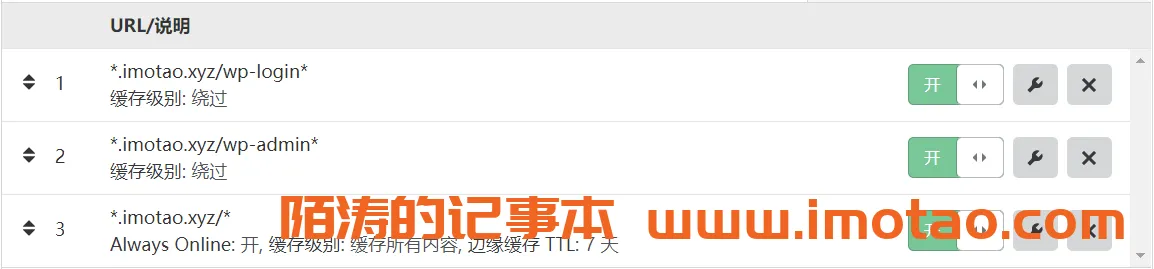
方法一、常规无人值守方法(网上流传配置方法)
- *.imotao.xyz/wp-login*
- *.imotao.xyz/wp-admin*
- *.imotao.xyz/*

第一条和第二条: 研究Wordpress后台目录,我们发现:wp-login 和 wp-admin 两个页面或目录分别是Wordpress后台的登陆页面和后台管理目录。为了让Cloudflare不缓存这些内容。我们在第一条和第二条中。建立的规则是Bypass,也就是绕过。
第三条: 此条规则很简单,也很容易理解。就是告诉Cloudflare 进行全局缓存。无论是图片、html、js、css、等等统统给我缓存。当然,按照上面提到的排序规则。Cloudflare会过滤掉以上我们不想要缓存的第一条、第二条。
方法二、常规无人值守方法
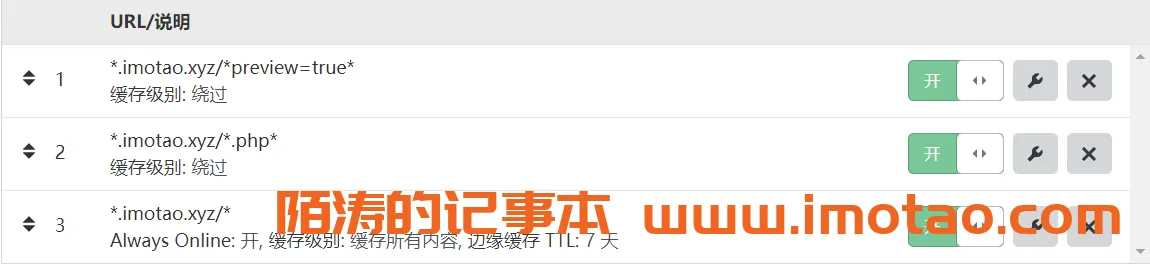
- *.imotao.xyz/*preview=true*
- *.imotao.xyz/*.php*
- *.imotao.xyz/*

第一条: 由于Wordpress 提供了预览页面,我们研究Wordpress 的预览页面URL可以发现一个特征,预览页面的URL都含有“preview=ture”这个字段,所以通过第一条规则,可以限制Cloudflare 缓存我们的预览页面。如果没有此条规则,Cloudflare会缓存我们预览的页面。但实际缓存了预览页面对网站本身的影响并不大。
第二条: 这条规则可以说是十分重要了。如果不设置此条规则,那么我们的后台页面、甚至包括登陆页面也都会被Cloudflare给缓存进去。曾经有小伙伴的wp-login页面(Wordpress默认登陆页面)连带着登陆账号密码统统被缓存了。访客直接可以通过缓存的账号密码进入Wordpress的后台,你说恐怖不恐怖? 此条规则是我们为了防止Cloudflare缓存我们的动态页面(登陆页、后台页)。这条简单粗暴的直接将所有带有“.php”的页面请求全部Bypass 也就是不缓存。
第三条: 同【方法一】的第三条
方法三、常规无人值守(并为针对“搜索功能的CC攻击”单独开启5秒盾)
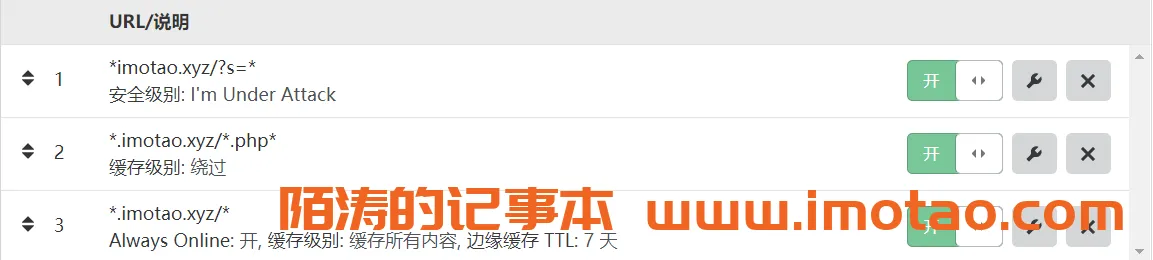
- *.imotao.xyz/?s=*
- *.imotao.xyz/*.php*
- *.imotao.xyz/*

第一条: 将所有在Wordpress站内搜索的用户开启5秒盾。一般针对Wordpress的CC攻击都是通过随机UA、随机搜索内容来创建数千、数万的URL。并通过大量的代理IP来模拟真实用户访问。毕竟搜索在Wordpress这个系统中是需要调用数据库,很消耗服务器资源的。 如果攻击者不清楚你的Page Rules 的配置规则,通过站内搜索对你的站点进行CC攻击的时候,此规则就能够很好的帮助你缓解攻击。除非他技术高超可以穿5秒盾。
第二条: 同【方法二】的第二条
第三条: 同【方法二】的第三条
使用此种方法,将会舍弃上面方法二提到的【文章预览】功能不缓存,影响并不大。
特别注意
如果你留意到了上面提到的缓存机制的时候,一定要注意一件事情。就是若作为管理着的你登陆在Cloudflare的后台。有些主题在登陆状态下浏览文章是有“登陆条”的。所以尴尬的事情会发生。就是Cloudflare会无差别的把你的登陆条给缓存上去。真正的访客登陆到页面的时候,能看到你的用户名、留言数、等等关键信息。 所以,你需要在Wordpress的设置中关掉显示登陆条的功能。
二、Cloudflare Pro 页面规则 20或30条规则配置
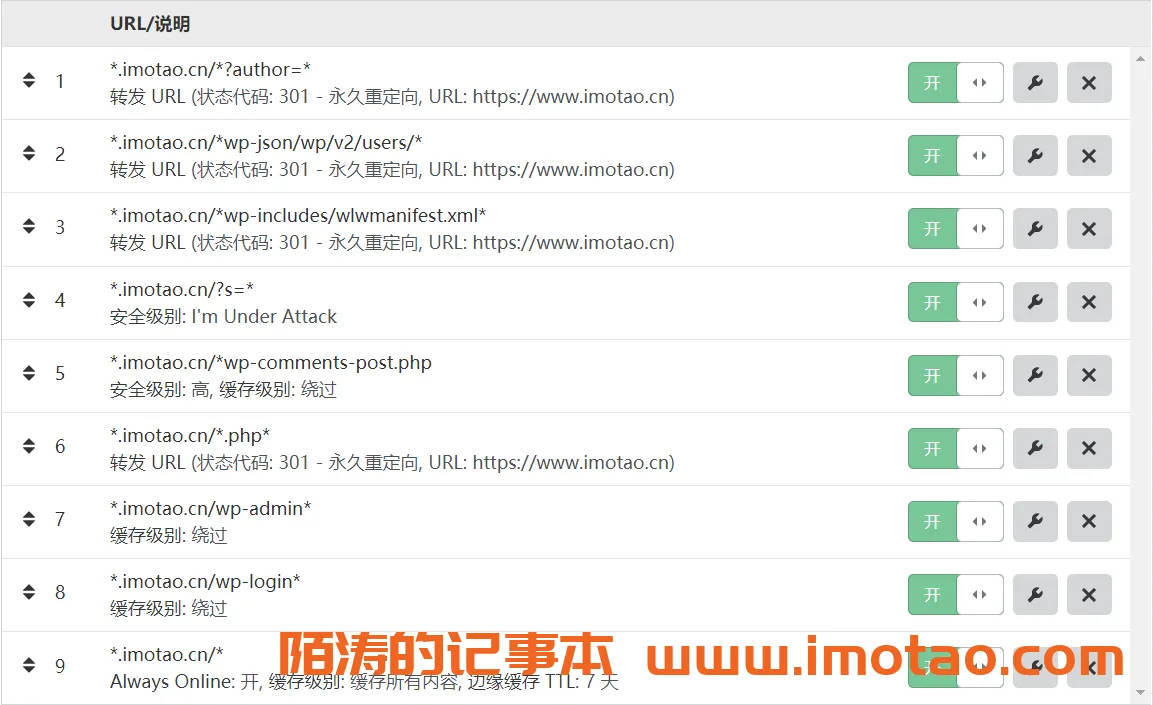
如果你有Cloudflare Pro的付费版本,那么恭喜你可以配置20条页面规则。
这里贴出一个配置的示范。

这里的第6条,设置之后,所有的动态页面(php)的请求全部301重定向到了陌涛小站的首页。也就意味着我自己也不能登陆后台进行编辑了。当我需要写文章的时候,将此条规则临时关闭,并清楚本地浏览器缓存就可以了。
三、其他Cloudflare 常见功能
清除缓存:当我们的页面已经被完全缓存之后,更新页面需要单独删除此链接的缓存,以便Cloudflare重新从源站抓取。
I’m In Attack:开启5秒盾模式
调试模式:开启之后默认绕过所有缓存,以便我们进行调试。